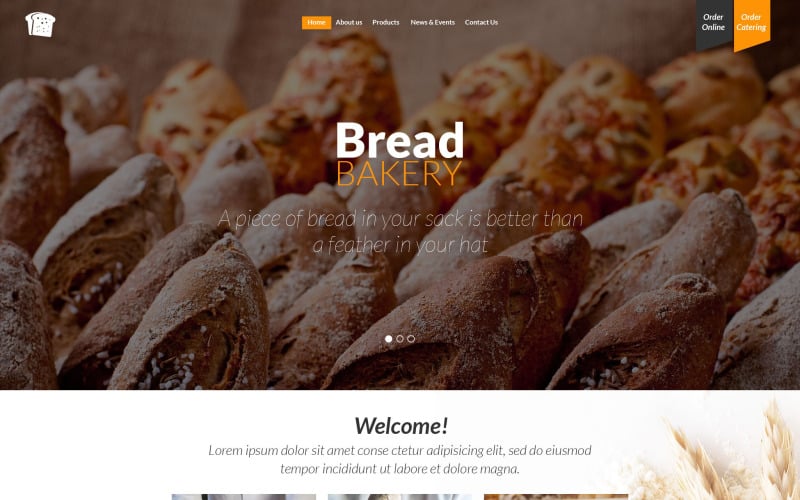
面包房响应式网站模板
og体育首页ONE - Unlimited Downloads for $13.25/mo
Templateog体育首页 MarketPlace
Templateog体育首页是一个市场,你作为一个设计师或开发人员可以出售你的网页设计软件, Website Templates, Design Elements, Plugins and Extensions. Become a digital products vendor 并从每笔销售中赚取高达70%的利润.
This Food & 餐厅新闻网站设计模板是响应式的
What is it?
响应式设计意味着网站页面改变其形状和大小,以适应任何类型的屏幕, 从最小的设备到最大的个人电脑屏幕. 对于任何设备,页面元素都会变大或变小,以使其看起来更完美.
Why is it Good?
响应式设计为通过手机或其他设备访问网站的用户提供了更好的用户体验, 并同时使您能够提高网站在谷歌搜索中的位置.
Find fresh Responsive web templates here
这是一个Bootstrap面包店网站设计
What is it?
Bootstrap是一个非常受欢迎的框架, that makes the work with HTML, 层叠样式表和JS也不那么复杂. 它已被确立为一种工具,使响应设计, 然而,过了一段时间,它又增加了许多额外的效率.
Why is it Good?
选择这样的框架可以极大地加快构建网页的整个过程. 常见的样式非常容易转换, 哪一种构建网站主题的方法适应性强、简单易行.
Find newest 引导网站设计模板 here
This is a Parallax Food & 餐厅杂志网站模板
What is it?
视差是一种前端视觉方法,与背景内容相比,图像移动速度较慢,从而产生“多维”错觉.
Why is it Good?
视差使您的网页访问者与您的网站连接,并尝试获得更好的用户体验. 它能让你在竞争对手中引人注目.
Click for more Parallax website templates here
2 Reviews for this product
0 Comments for this product